经过了两周的实训,最后两天时间开始这个项目的设计和制作,技术不够成熟,还未能连上数据库,大部分的时间花在了组内成员各页面的整合之上,效果不胜理想。在此先简单做一个总结,记录一些东西。

音乐播放功能
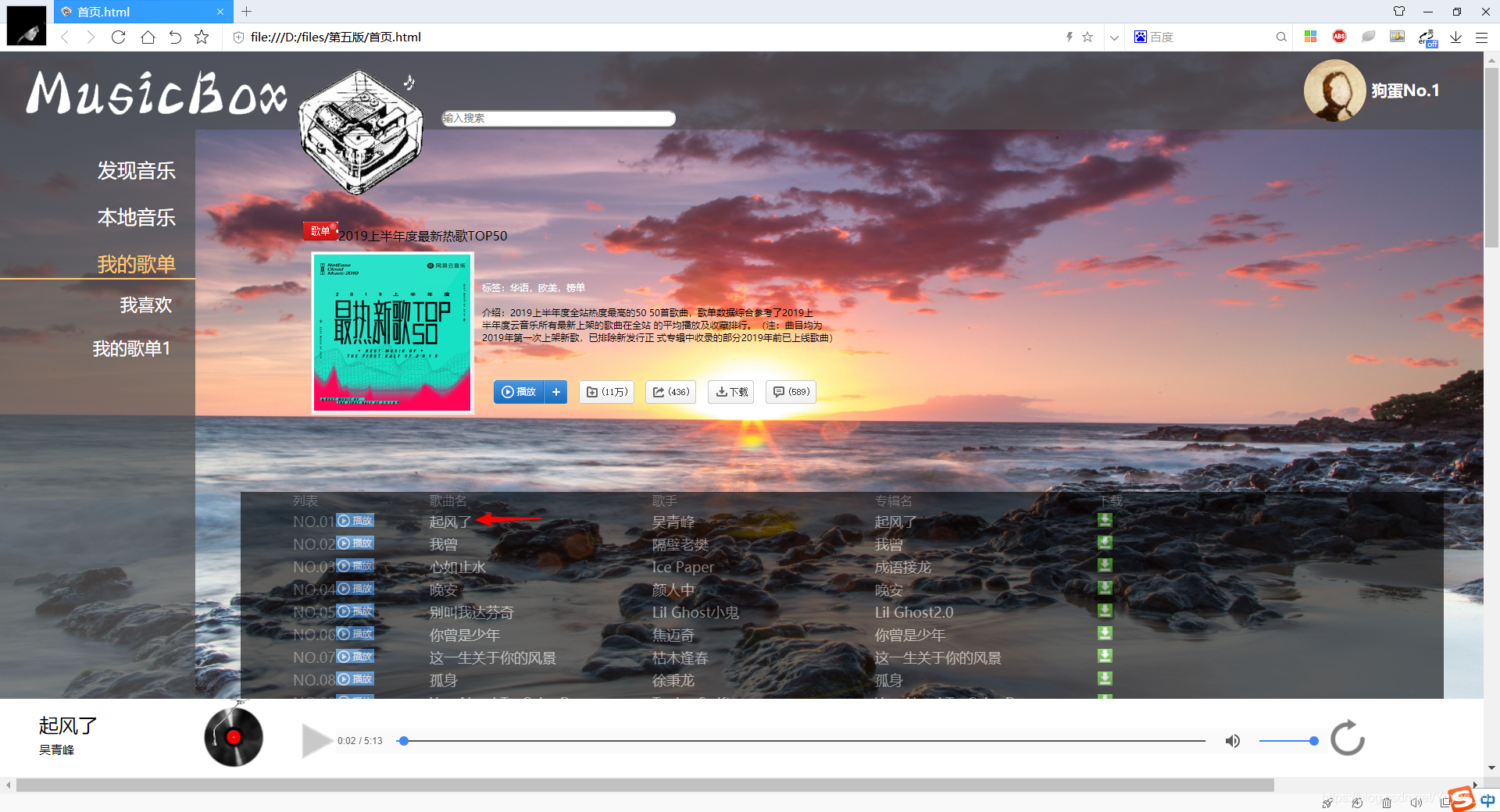
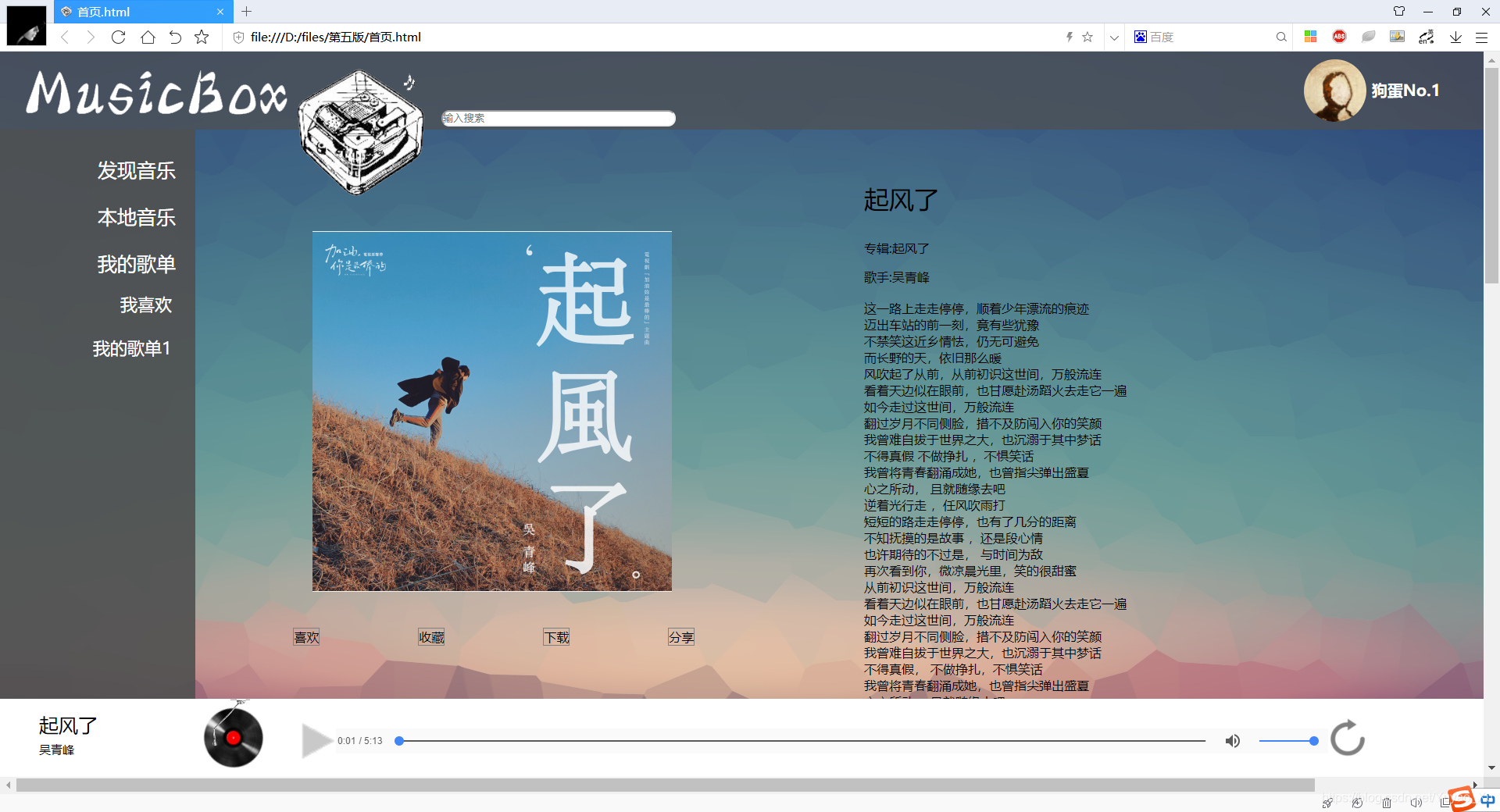
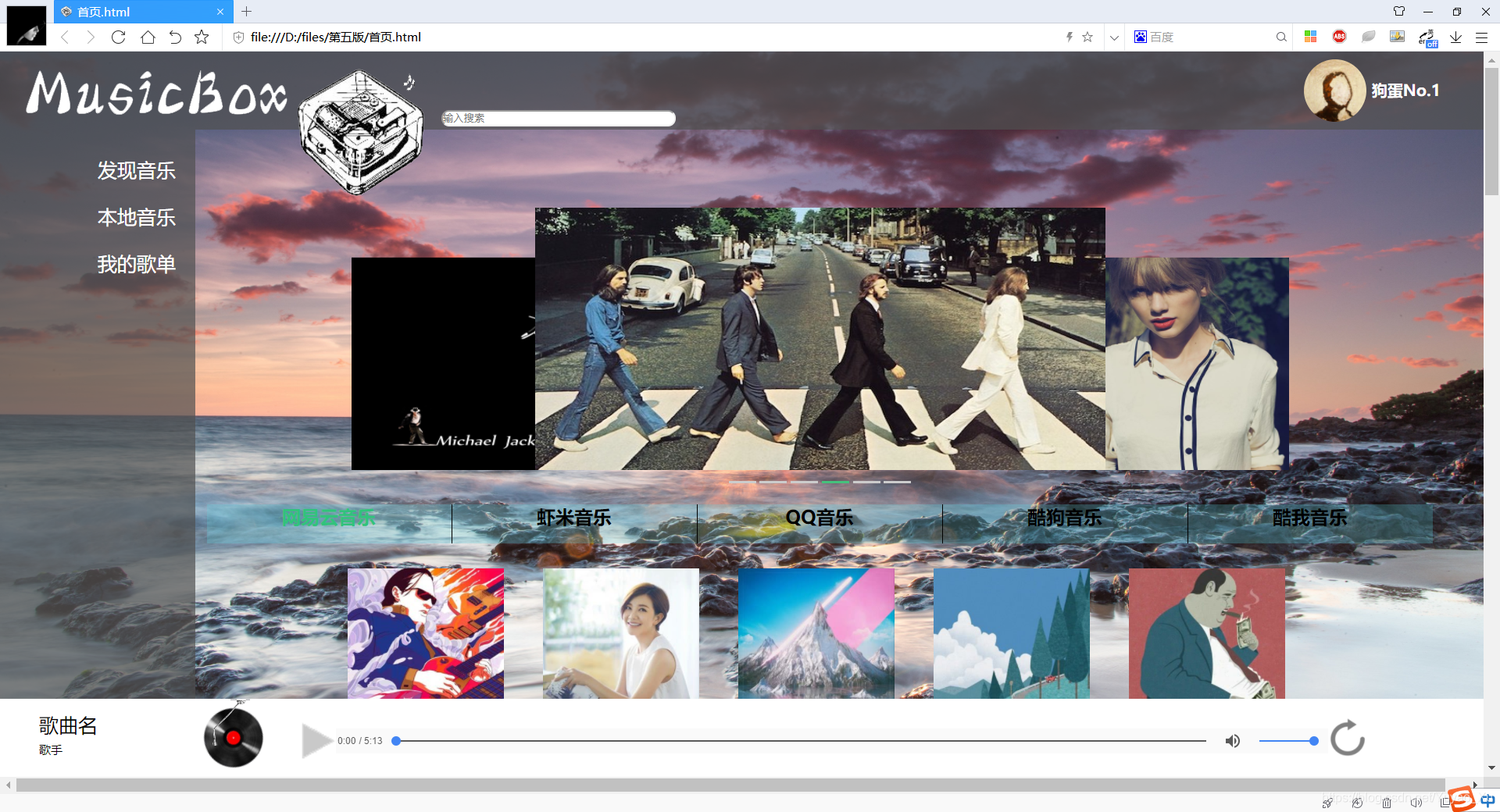
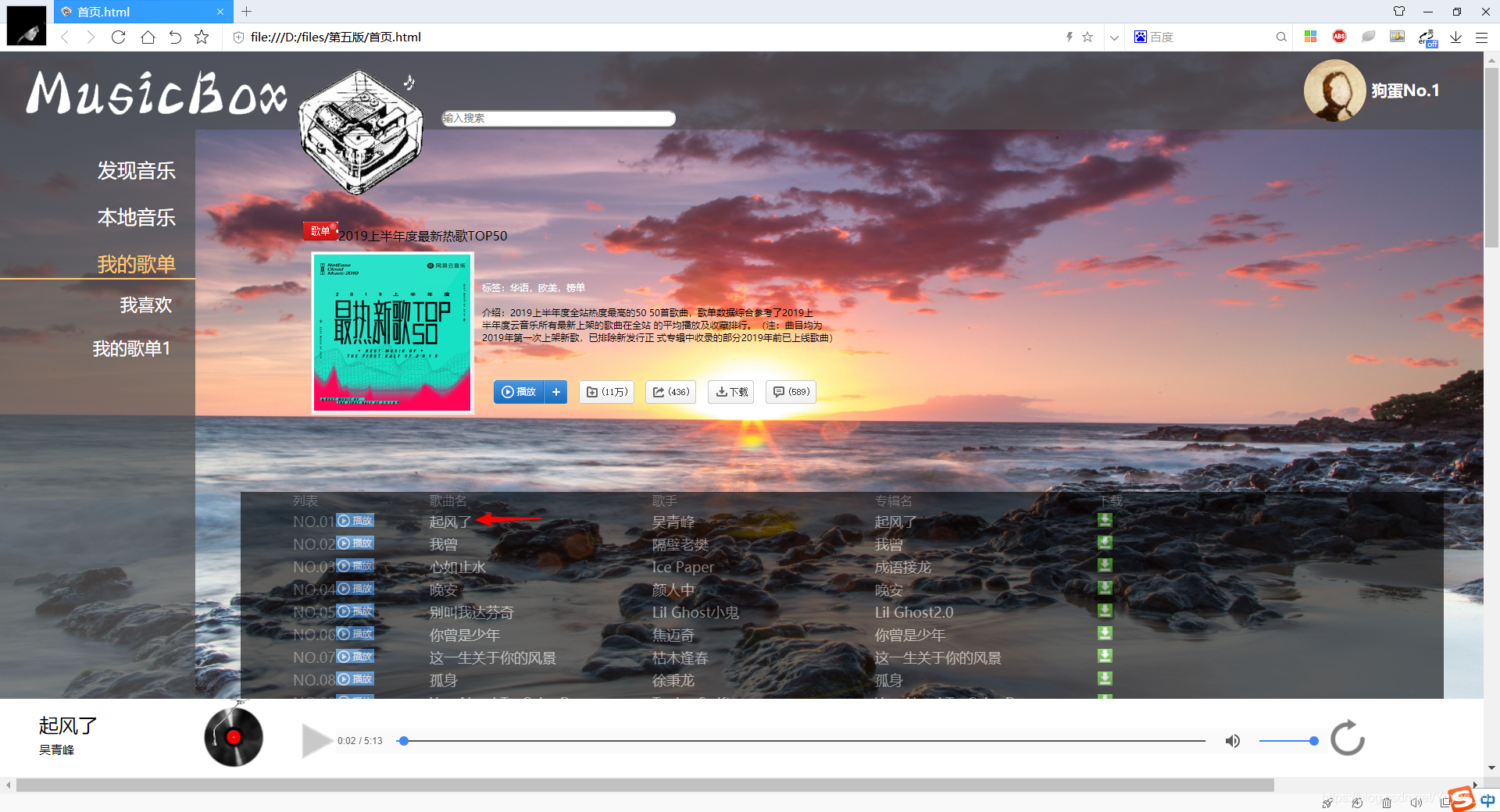
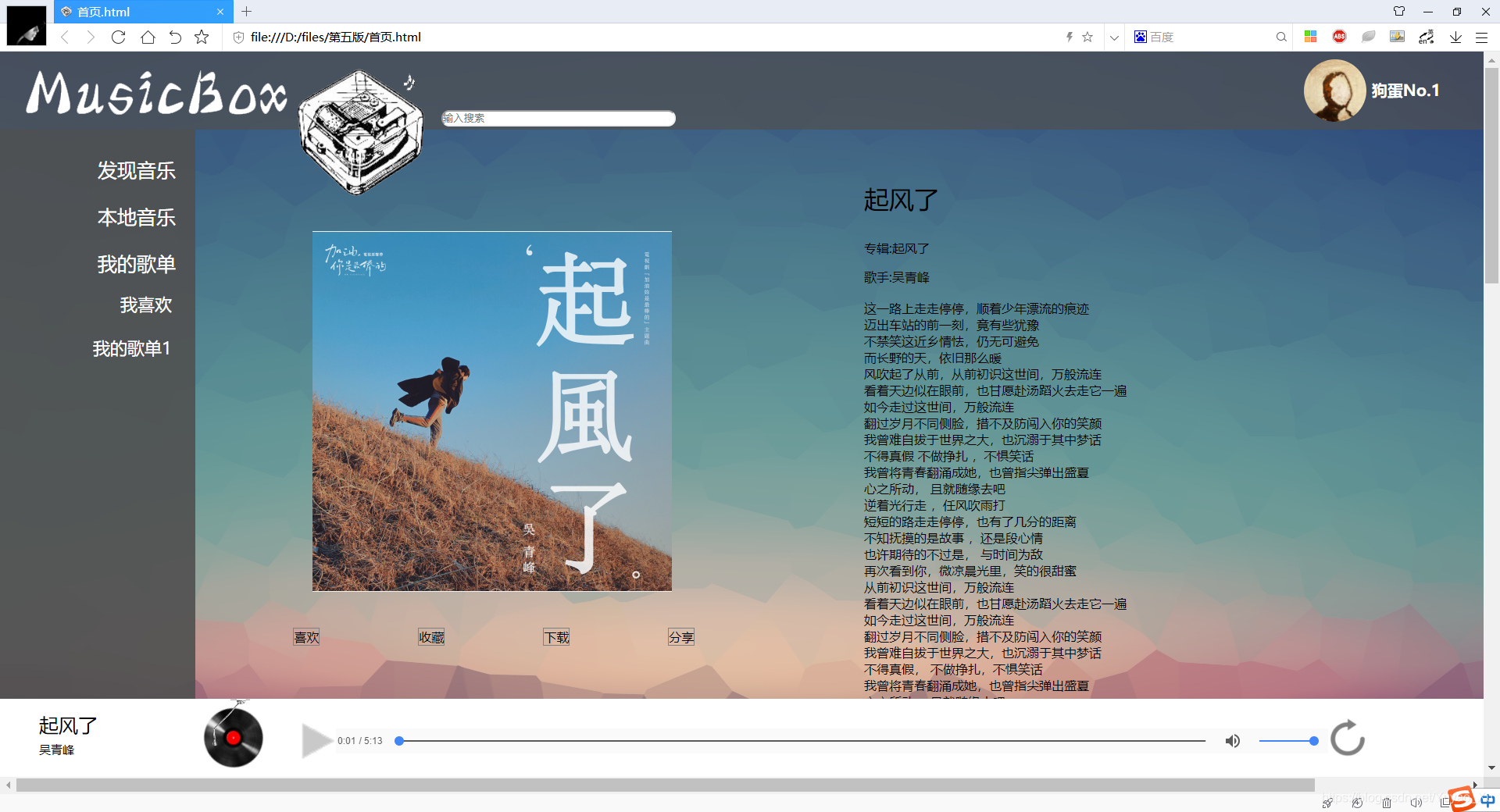
功能描述:点击歌曲名字,出现单曲播放界面,底端播放器进行播放,歌曲名与歌手名显现对应名字,切换页面的同时,歌曲不间断播放,播放按钮点击实现暂停,重播按钮点击实现重播。


歌名设置onclick事件start,id起名,以便于针对性的设置事件
设 href=”javascript:void(0)” 可以使鼠标悬浮时变成手状
1
2
3
| <a href="javascript:void(0)" class="a" id="起风了">
<span onclick="start(1);" id="name_qfl">起风了</span>
</a>
|
第一个start函数,关闭之前开启的所有歌曲控制器,播放现在点击的歌曲
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <script>
function start(num){
var max = 6;
var audio;
for(var i=1;i<=max;i++){//遍历关闭所有播放控制器
document.getElementById('player'+i).style = "display:none";
audio = document.getElementById('music'+i);
audio.currentTime = 0;
audio.pause();
}
audio = document.getElementById('music'+num); //获取对象
document.getElementById('player'+num).style = "display:block";//显示当前目标的播放器
audio.play();
}
</script>
|
第二个显示对应的歌名与歌手
用的是javaquery的清除文本以及在文本末尾添加文字的函数
1
2
3
4
5
6
7
8
| <script type="text/javascript">
$('#name_qfl').bind('mousedown',function(){
$('#songname_botm').empty();
$('#songname_botm').append('起风了');
$('#songer_botm').empty();
$('#songer_botm').append('吴青峰');
});
</script>
|
显示单曲播放页面,实质是控制div的显示与隐藏
1
2
3
4
5
6
7
8
9
10
11
| <script type="text/javascript">
起风了.onclick = function()
{
var musiclist1 = document.getElementById("musiclist1");
var musicinfor1 = document.getElementById("musicInfor1");
musiclist1.style.display = "none";
musicinfor1.style.display = "block";
}
</script>
|
底端播放控制器,基础是HTML5的audio controls函数,自动显示
设置了两个链接,背景为播放按钮图片以及重播按钮图片,并设置相应onclick事件
1
2
3
4
5
6
7
| <a href="javascript:void(0)">
<span onclick="control(1);" id="play"></span>
</a>
<audio src="music/起风了.mp3" controls="controls" preload id="music1" class="music"></audio>
<a href="javascript:void(0)">
<span onclick="repeat(1);" id="replay"></span>
</a>
|
对应的control函数,以及repeat函数,我原本也设置了点击按钮更换背景图片,但不知道为什么无法显示,便注释掉了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <script>
function control(num){
var audio = document.getElementById('music'+num); //获取对象
if(audio!==null){
if(audio.paused){
audio.play();// 播放
//play.style.backgroundImg = "background:url(../images/stop.png)";
}else{
audio.pause();// 暂停
//play.background = "url(../images/play.png) no-repeat center bottom";
}
}
}
function repeat(num){
var audio = document.getElementById('music'+num);
audio.currentTime = 0;//重新播放
}
</script>
|
黑胶唱片的持续旋转

主要的思想是设置定时器,不断执行函数,增加图片旋转角度
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="songstatus">
<div id="songstatus_pic">
<img src="images/music_disc.png" id="status_pic">
<img src="images/discpointer.png" id="discpointer_pic">
</div>
</div>
<script>
var rotateVal = 0 // 旋转角度
var InterVal // 定时器
window.onload = function () {
// 网页加载完成后即运行rotate函数
rotate()
// 鼠标悬浮在图片上时,停止旋转,即清除定时器
document.getElementById('status_pic').onmousemove = function () {
clearInterval(InterVal)
}
// 鼠标离开图片时,继续旋转,即继续运行定时器
document.getElementById('status_pic').onmouseleave = function () {
rotate()
}
}
// 设置定时器
function rotate () {
InterVal = setInterval(function () {
var img = document.getElementById('status_pic')
rotateVal += 7//每次增加的角度
// 设置旋转属性(顺时针)
img.style.transform = 'rotate(' + rotateVal + 'deg)'
// 设置旋转属性(逆时针)
//img.style.transform = 'rotate(-' + rotateVal + 'deg)'
// 设置旋转时的动画 匀速0.1s
img.style.transition = '0.1s linear'
}, 100)
}
</script>
|
相类似的还有顶部头像的鼠标悬浮效果


效果是由CSS设置实现的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| #avatar{
width:80px;
height:80px;
position:fixed;
right:150px;
top:10px;
transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
border-radius:100%;
}
#avatar:hover{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
|