博客完成效果图

环境搭建以及初步建立
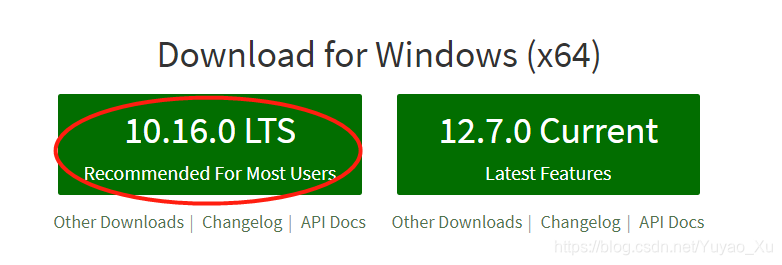
01.安装Node.js
官网下载

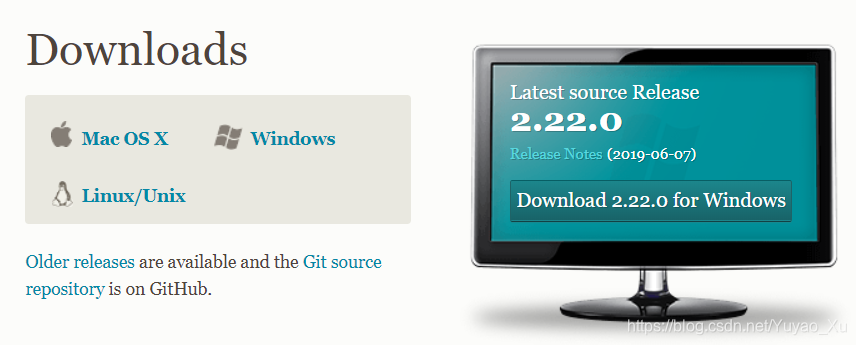
全部默认next安装完毕02.安装Git
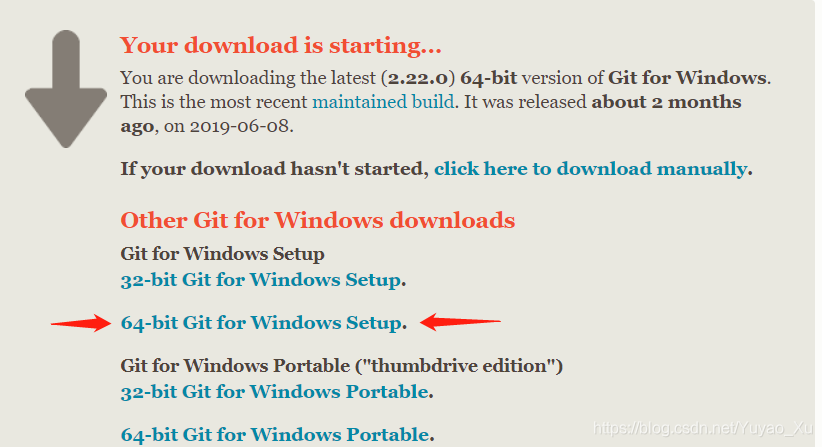
官网下载

挑选合适版本

这里我用的是Windows
一路next安装完毕

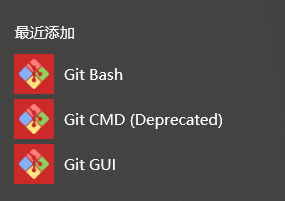
出现这三个首先配置Git路径到系统环境变量
将Git的bin文件夹目录添加至系统环境变量的path里然后点开Git Bash进行配置
1.用户信息
1
2$ git config --global user.name "Xu Yuyao"
$ git config --global user.email johndoe@example.com
定一个你自己的用户名
填入自己的邮箱地址
这两条非常重要,且不可更改,每次提交更新都会引用并记录
2.文本编辑器
1
$ git config --global core.editor notepad++
定义之后编写代码所用的编辑器
一般为Vi或者Vim
我用的是NotePad++
新建文件夹 ==blog==
打开文件夹,空白处右键,选择 ==Git Bash Here==
或者右键开始菜单以管理员模式打开Windows powershell,将操作目录调至blog
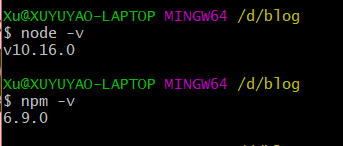
输入两条命令检查node和npm版本号,以确定是否安装成功
1 | node -v |

输入指令下载cnpm,以加快下载速度
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
完成后下载Hexo
1 | cnpm install -g hexo-cli |
初始化建立Hexo
1 | hexo init |
输入3条命令运行博客
1 | hexo clean #用来清理缓存文件 |
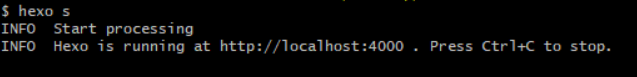
出现以下提示
浏览器输入 localhost:4000 进入博客查看
此时完成了博客的初步建立
实现云端登录
1.首先安装Git工具
在blog根目录进入Git bash 输入1
cnpm install --save hexo-deployer-git
2.注册腾讯云开发者平台账号
创建项目,项目名称为:<你的用户名>.coding.me3.用notepad++或者其他编辑器打开blog文件夹下的 ==config.yml==
在最后的deploy:将自己的用户名替换然后编辑为以下代码1
2
3
4deploy:
type: git
reposity: git@git.coding.net:用户名/用户名.coding.me.git
branch: master回到bash输入三个代码运行
1
2
3hexo clean
hexo g
hexo s浏览器进入localhost:4000查看无误后
输入1
hexo d
传送至云端
此时即可在(用户名.coding.me)网址查看自己的博客了
美化
在官方网址下载主题
点击这里查看下载
我下载的是Butterfly
在你的博客根目录里
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly |
应用主题
修改hexo配置文件 ==_config.yml== ,把主题改为Butterfly
1 | theme: Butterfly |
如果你没有pug以及stylus的渲染器,请下载安装:
1 | npm install hexo-renderer-jade hexo-renderer-stylus --save or yarn add hexo-renderer-jade hexo-renderer-stylus |
最后hexo三步走clean g s测试运行 然后d传至云端即可
